Web Design is one of the significant aspects for any business or individual who wants to build up their online presence. Like other things, web design trends too change from year to year.
In order to keep up with today’s requirements, one must understand the current demands of the web design field.
Many of the trends that were spotted last year are still around this year too. Given below are some of the important web design trends of 2014.
Web Design Trends 2014:
1. Flat Design Thrives:
Flat design is a minimalist design on steroids. It is about keeping the website simple, clean and modern.
Apart from this, the flat design makes sense. This is the reason why most of the clients prefer this for their website. Over all, flat design gives an awesome experience to the users.
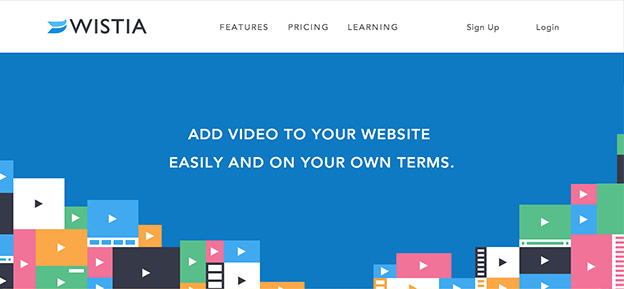
wistia.com is a good example of flat design.
2. Infographics:
Infographic is the best way to represent the data. It helps pack a lot of information within a small space and moreover it is eye-catching. That’s why most of the business owners give more preference to them and ask for them to their designers.
The above infographic created by Gabriel Gianordoli is really an outstanding job.
3. Typography:
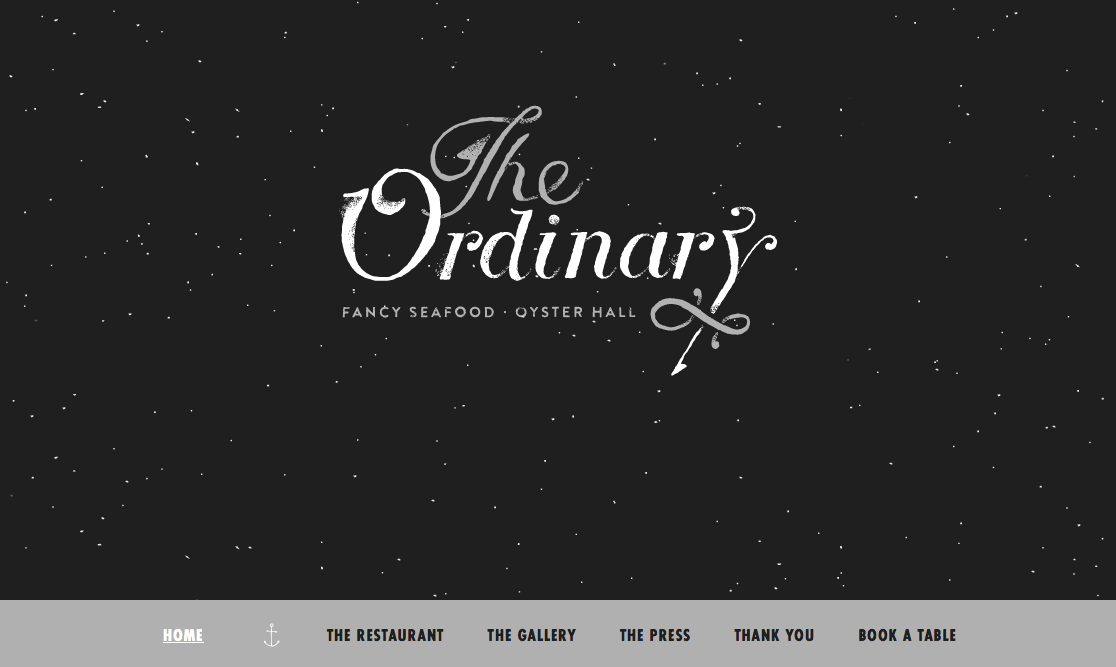
Typography takes the center stage of web design. One trend in typography we can expect to see in 2014 is fonts with personality. Web designers have started to search various fonts to add to their arsenal… fonts that add small personality and uniqueness to their web designs.
Arial is not just good enough because of the availability of high quality fonts at affordable prices. In the year 2014, the mix and match typography lead the overall web design layout. Typography is really a considerable way to present a lot of information without causing confusion.
Many websites use 2-3 different fonts to make the page attractive and easier to read. For example, check out the below images:
a) The Carpenter by Fenotype:
b) Kitchen Sink Studios:
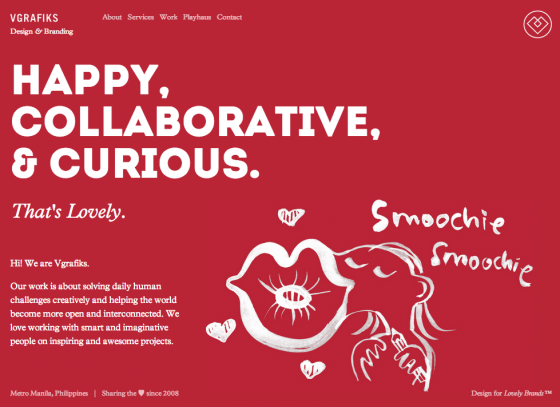
c) VG Design and Branding:
4. Responsive Web Design:
Responsive web design is not just a trend, it is a necessity. It is not exactly new; it became popular in 2013. Many popular sites are moving toward it; and platforms like Tumblr, Squarespace and WordPress offer a ton of great responsive themes right out of the box.
5. Websites Showcase Better Images:
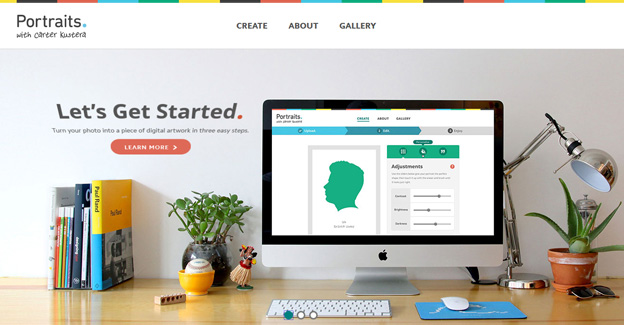
Portraits really does a great job in elevating an incredibly simple image to the central point of a website. Web designers have been pushing for better images for a long time, but they always had trouble on the client side.
The year 2014 will bring higher quality, more innovative and exclusive images because of multiple reasons: loading speed is faster than ever; pricing is affordable, access to high quality images is easier than ever before.
6. Videos in Place of Text:
If there is a way to watch then why should you have to read? Videos are becoming easier to produce and share, not just on your website but also on the social media websites.
Some people argue that videos don’t belong to a website’s homepage due to their large file size that takes more time to load (especially on mobile devices and internet with data caps). Nevertheless, videos are one of the effective ways to communicate something technical or new when words just can’t cut across.
7. Long Scrolling Sites:
Everyone has become comfortable with scrolling through a website to find and read information. Now with websites using more design techniques such as responsive web design, increased white space and long scrolling sites, they now start to appear again.
A good example of long scrolling sites is Macaw’s website. This site organizes the content well. It doesn’t seem boring at all because the layout changes throughout the scrolling and most of the users don’t really realize how far they are on the page.
8. Dropping the Sidebar:
This is especially for blog or any magazine type websites. Many of these websites are experimenting with dropping the sidebar altogether. It allows for more visual impact with content and is easier with responsive web design.
9. Paralaxx Effect:
Parallax scrolling websites showcase one of the hottest new trends in web design. This Paralaxx effect creates 3D experience while scrolling down the page. With the help of new technologies like HTML5, it is possible to have a little bit of fun with the browser effects.
10. Short Presentation Videos Re-emerge:
The presentation videos will re-emerge in 2014 because of the Vine explosion. The 6 second videos are more likely to go viral, because they are easy to make and everybody seems to love them.


















Website’s theme and design is very important to get maximum visitors. Often people love to visit such website where they can get information easily and its interface is users’ friendly. The 10 web designs mentioned by you in this post for 2014 are pretty beautiful and I like more videos in place of text because it provide more visual aid to market products and help visitors understand it effectively.
Hi Steph,
That’s great to hear. Hope you will keep on visiting our blog to get more tips.